2023-10-02
macOS のブラウザーを Chrome から Arc browser に乗り換えた
長年 Chrome を使っていたが、最近正式リリースされた新興 Web ブラウザーの Arc browser を使ってみたところかなり体験が良く、macOS では完全に乗り換えた。
この記事では、乗り換えるほど良かったところや惜しいところを紹介する。
記事執筆時点では macOS にしか対応していないため 1、Windows では Chrome、iOS では Safari を使っている。
Arc browser とは
Arc browser は、The Browser Company が開発している Chromium ベースの Web ブラウザー。
2023 年 8 月に正式リリースされた。以前は招待制だったが、今では招待がなくとも誰でもダウンロードし無料で利用できるようになった。
ちなみに、Arc browser は The Brwoser Company 社が開発しており、元 Chrome 開発者もいるらしい。
Web の OS を目指して開発しているらしく 2、Web ブラウザーの体験を良くする強い意志を感じる。
Arc browser の使い始め方
Arc browser は公式サイトからダウンロードできる。
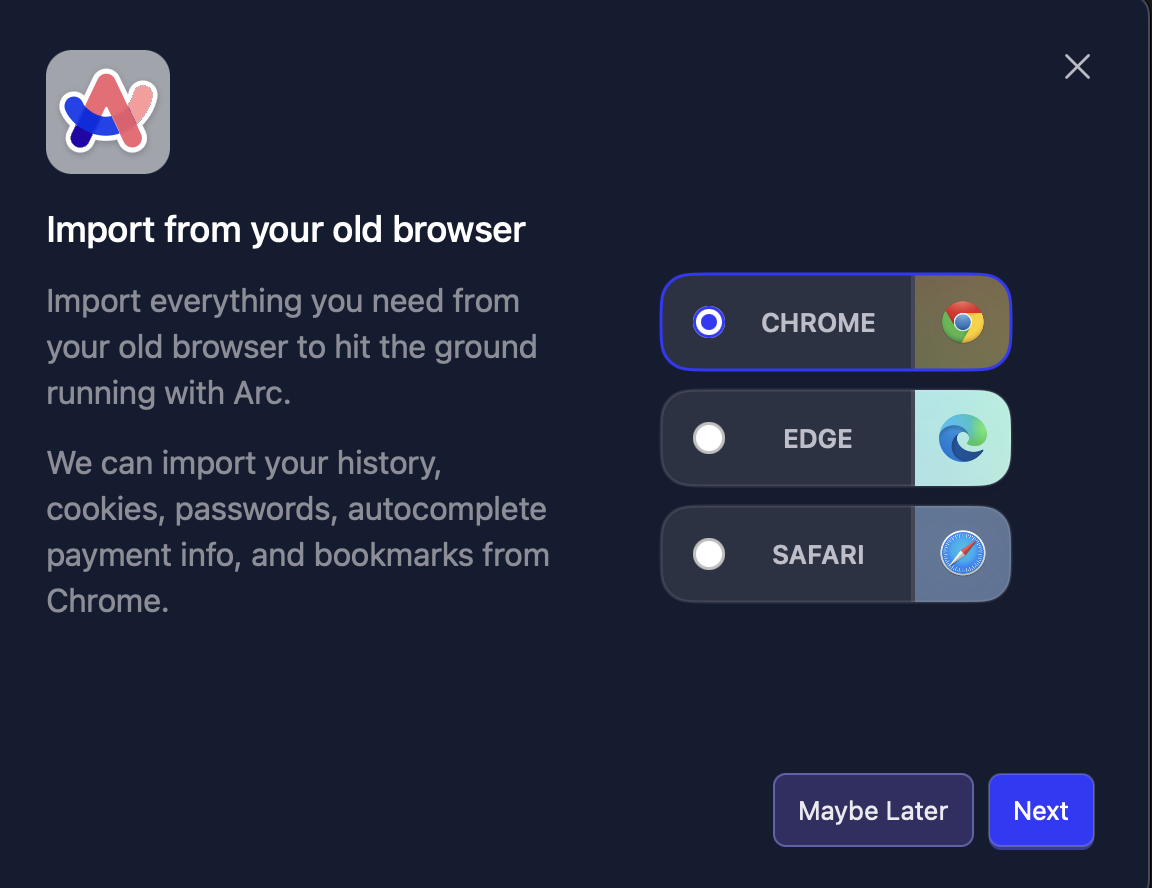
設定は Chrome, Edge, Safari を使っている場合は以下のように import でき、シームレスに使い始められる。
Chromium ベースなので、Chrome を使っているなら Chrome 拡張機能もそのまま使える。

Arc browser の良いところ
Arc browser の最大の特徴と利点として、「タブ・ウィンドウが便利」ということを挙げたい。
他ブラウザーに対し、非常に直感的かつ分かりやすく、便利に拡張されている。
約 2 ヶ月使って、Chrome から完全に乗り換えられるほど良かった点がここ。
特に、「タブを閉じるのが面倒」「タブを開きすぎてタイトルどころか favicon すら表示されなくなる」といった筆者のようなユーザーにとって、快適になれる機能が豊富にある。
Arc browser で拡張されるタブとウィンドウ
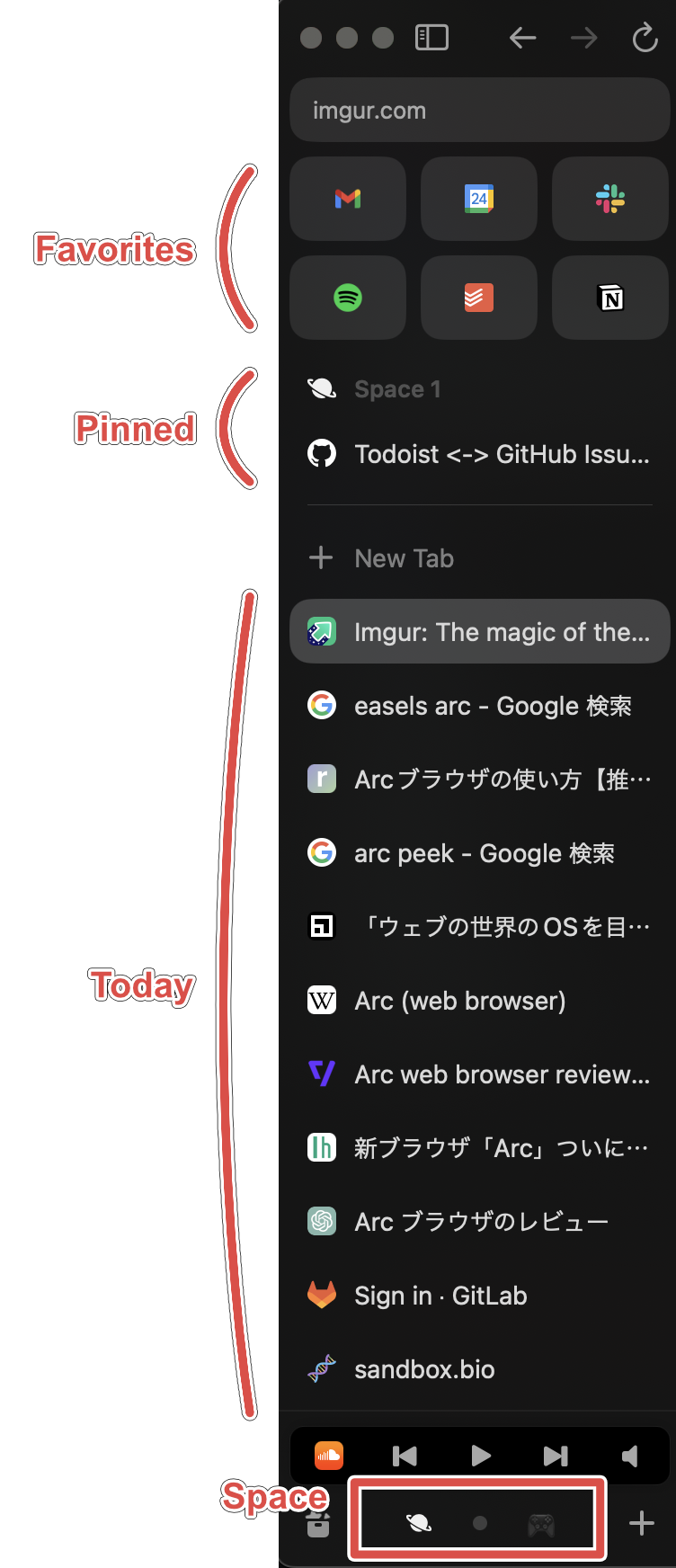
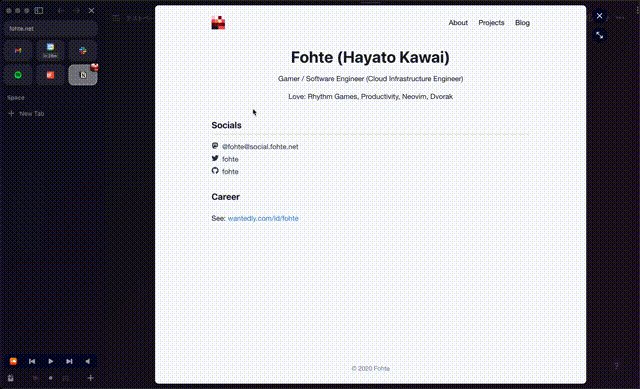
まず、Arc browser は縦タブであり、タブバーは左サイドに以下のように表示される。

タブは Favorites, Pinned, Today に種類が分けられている。
- Favorites: 最上部に表示されるピン留めタブ。Web サイトの favicon のみが表示されるため、頻繁にアクセスする Web アプリを置くと便利
- Pinned: ピン留めタブ。Chrome のピン留めとほとんど同じ。Favorites に置くほどではない (Web アプリではないなど) タブを置くと便利
- Today: 一定時間で自動的に閉じられるタブ。新規タブはここに生える。
また、タブバーの下部には Space というものが切り替えられるようになっている。
Space にタブがぶら下がる構造になっていて、Space を切り替えるとピン留めタブを含めてタブが切り替わる。
iOS や Android のホーム画面のような感じ。
Space ごとにプロファイルも切り替えられるので、仕事用タブと趣味用タブで使い分ける、といったことができる。
縦タブ
前述の画像のように、Arc browser では垂直方向にタブが表示される。
横タブとは違い、どれだけ開いてもタイトルが表示されているのは便利。
縦タブは別ブラウザーにも搭載されていたりするが Chrome には搭載されていなかったので、改めて便利さを感じているところ。
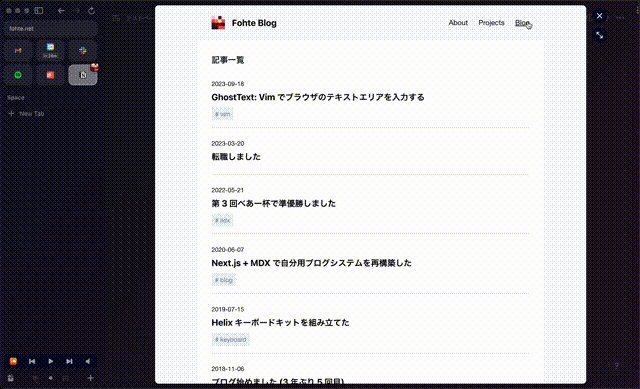
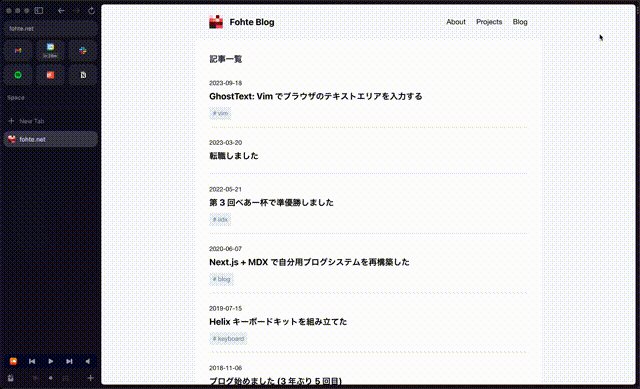
縦タブでは横幅が狭くなるという課題もあるが、Arc browser の場合、Cmd + s ショートカットでタブバーを開閉できる。
横幅が狭いなと感じたときに Cmd + s だけでタブバーが閉じて全画面表示できるのはなかなか便利。
各タブの種別と役割
上述したように、Arc browser ではタブが Favorites, Pinned, Today で種類と役割や動作が異なる。
簡単な比較表は以下の通り。
| 種別 | プレビュー | Peek (外部リンクのモーダル表示) | タイトル表示 | 一定時間で閉じる |
|---|---|---|---|---|
| Favorites | ✅ | ✅ | ❌ | ❌ |
| Pinned | ❌ | ✅ | ✅ | ❌ |
| Today | ❌ | ❌ | ✅ | ✅ |
Favorites
Favorites タブは、よく使う Web アプリ (例えば Gmail や Slack など) を置いておくと便利。
タイトルはなく favicon しか表示されないが、表示領域が大きいので視覚的に分かりやすく、アクセスしやすくなっている。
これは意外と便利で、Gmail は未読メールがあると favicon にバッヂがついたりして、タブにアクセスすべきかどうかがぱっと分かりやすい。
また Pinned タブも同様だが、Arc browser のピン留めタブは、ピン留めしたときの URL 情報を持っている。(タブのコンテキストメニューから変更可能)
Favorites では、タブをダブルクリックするとそのピン留め時の URL に戻れる。
便利な例として、GitHub の Notifications ページをピン留めしておいて、通知からページ遷移して、Notifications ページにまた戻るといった操作が簡単にできる。「戻る」連打から解放されて嬉しい。
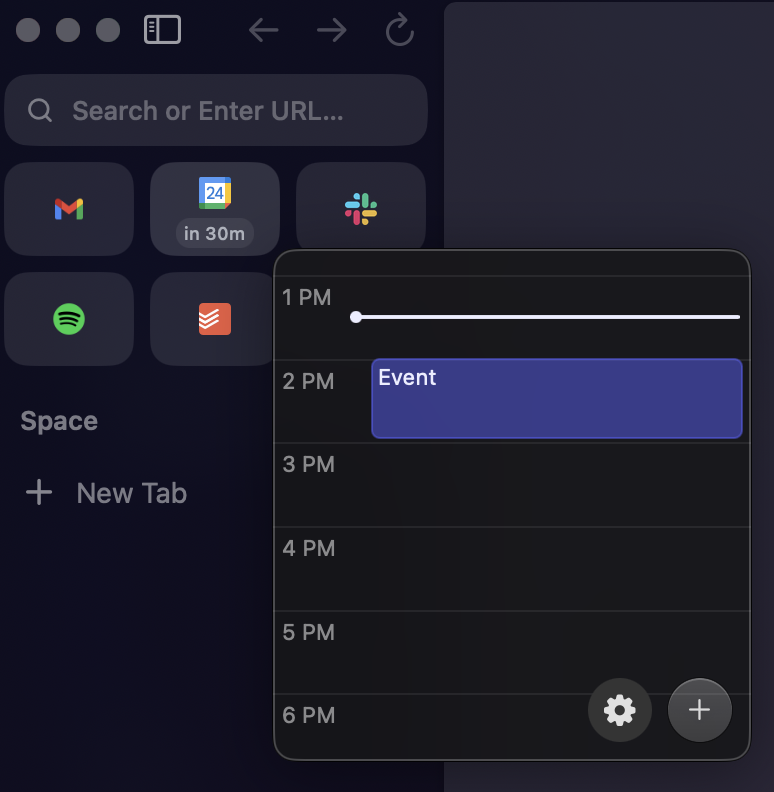
また、タブにカーソルを hover するとプレビューができる。(Arc browser がサポートしている一部のアプリケーションのみ)
Gmail なら最新メール数件、Google カレンダーなら以下のように後のスケジュールが表示される。

Google カレンダーでは次の予定まで 1 時間を切ると画像のようにあと何分なのか表示されて、これも非常に便利。
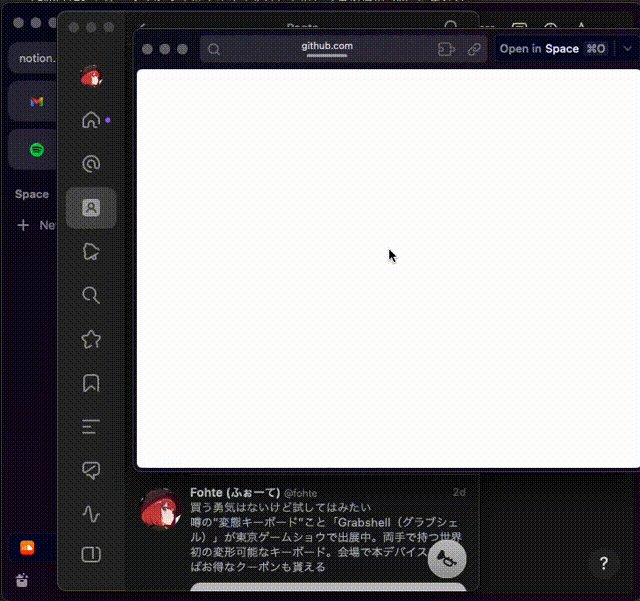
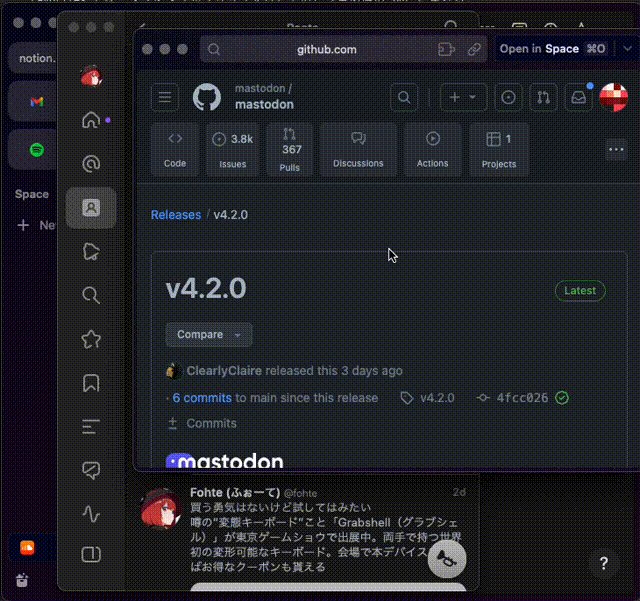
さらに便利な機能として、外部リンク (ピン留めされた URL のドメインとは異なるドメインへのリンク) を開くとき、ピン留めタブの中でモーダル表示される機能 (Peek) がある。
このモーダル表示がタブの秩序を保つのにかなり便利。
さっと確認したいページをモーダルで一時的に表示し、必要に応じてモーダルを Arc のメインウィンドウで開き直したり、そのまま閉じたりできる。メインウィンドウへ移すときに、タブがリロードされることもない。

Pinned
Pinned タブは、Chrome のピン留めタブとほとんど同じ。
Favorites のモーダル表示が使えるほか、タブが自動で閉じられなくなる。
Favorites タブに置くほどではないが、ある程度頻繁にアクセスするページを置くと便利。
筆者の場合、着手中の GitHub issues/PR をよく置いている。
また、Favorites 同様に、favicon をクリックするとピン留めした URL に戻れる。(タイトルクリックではなく favicon)
ちなみに、筆者は使いこなせていないが、タイトルをクリックするとタイトルを自由に変更できる。
また Pinned 特有の機能としてフォルダーがある。Pinned のタブをフォルダーで階層化できる。
筆者は使いこなせていないので、良い使い方があったら知りたい。
Today
タブを新規作成すると Today に作成される。
Today という名の通り、タブがだいたい 1 日経つと閉じられる。厳密には、デフォルトではタブの最終アクティブから 12 時間後にタブが閉じられる。
仕事を終えて翌日仕事を始めると、前日のタブがすべて消えているような感じ。
タブを閉じるまでの時間は 12 時間, 24 時間, 7 日, 30 日の中で変更できる。また Today のタブは任意のタイミングで、手動でまとめて閉じることもできる。
筆者の場合、タブが自動で閉じられることに頼りすぎて、タブを自分で消すことがほとんどなくなった。それでもタブの秩序が保たれる。ここが非常に気に入っているポイント。
筆者は「後で必要になりそうだしタブを閉じたくない」のように思いがちで、タブの秩序が乱れがちなので、有無を言わさず勝手にタブを閉じてくれるのは大変重宝している。
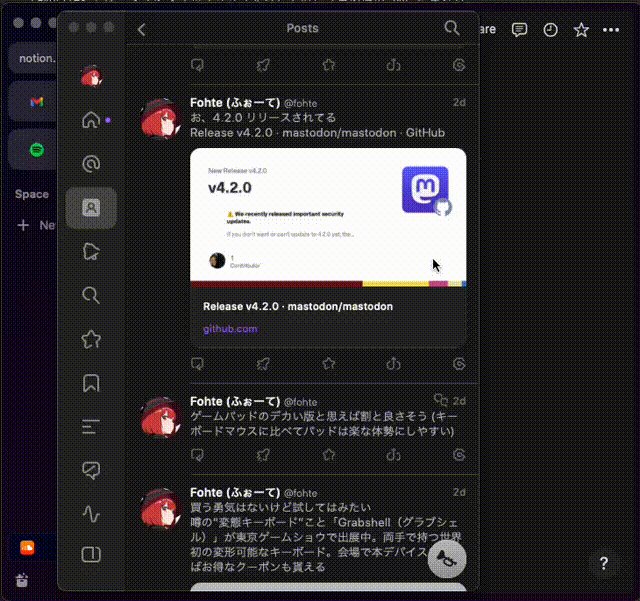
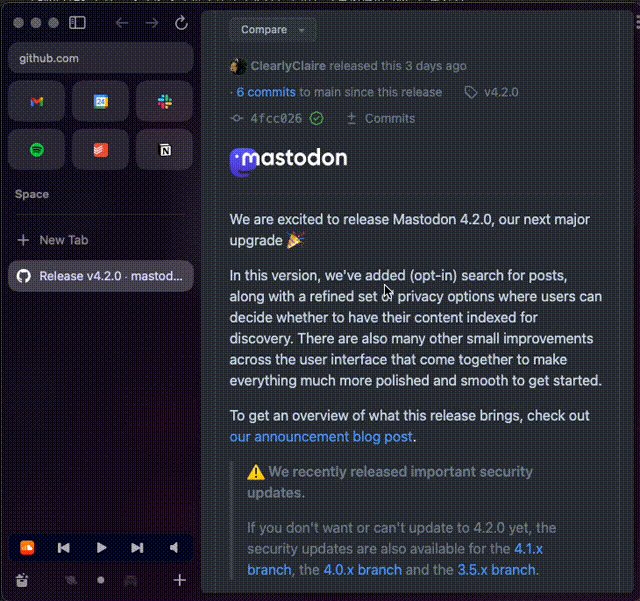
Little Arc
ここまでタブの種別を紹介したが、他にも Little Arc というタブの秩序を保つ上で便利な機能があるので紹介する。
Little Arc は In-app browser のようなもので、Arc のメインウィンドウとは独立した小窓でページを開ける機能。
Slack など外部アプリからリンクを開くときは Litte Arc で開かれる 3。
ピン留めタブの Peek (モーダル) と機能は似ていて、Arc のメインウィンドウで開き直せる。

その他の便利機能
筆者はあまり使いこなせていないが、使いこなせれば便利そうな機能としては以下がある。
- Split View
- 垂直 or 水平方向にタブを開いてひとつのウィンドウで複数タブを見られる機能
- Boost
- 特定の Web サイトでユーザーが CSS/JS をカスタマイズできる機能
- Chrome 拡張機能でも同じことはできる
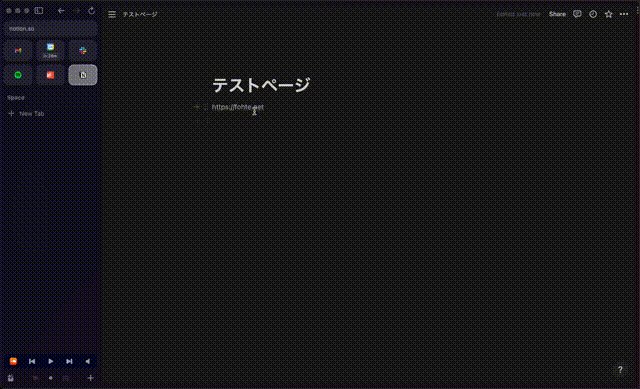
- Easel & Notes
- ブラウザー上で動くホワイトボード的なもの (?)
- Arc の release note は Easel で書かれている
Arc browser の惜しいところ
ここまで良い点を書いてきたが、いくつか惜しい点もある。
- たまに crash する
- 1 ヶ月で 1 回ほどの頻度で crash する
- 仕事のミーティング中に crash したときは悲しかった
- が、頻度は低いので許容できる範囲と感じている
- ブックマークがない
- ただし Pinned のフォルダー機能で代替できそう
- Chrome から import すると、ブックマークは Pinned のフォルダーに変換される
- 慣れの問題の可能性はある
- ただし Pinned のフォルダー機能で代替できそう
- macOS 版しかなく、同期が iCloud 経由のみ
- 記事執筆時点では Windows 版は未リリース
- Windows PC を使うときに Arc browser の閲覧履歴を共有できないのは少し不便
- iOS 版はあるがまだ実用できるクオリティではなかった
最後に
最近筆者が使い始め、Chrome から移行するほど手に馴染んだ Arc という Web ブラウザーを紹介した。
いくつか惜しいところはあるものの、タブ・ウィンドウはかなり快適になるので、タブの管理に悩んでいる方には特におすすめ。
他ブラウザーからの移行は設定等が import でき、特に Chrome からはかなりシームレスに移行できるので、まずは一度試してみてほしい。
数日試して手に馴染めば、乗り換える価値はあると感じている。
Footnotes
-
どうやら Windows も開発中らしい。iOS 版はすでにあるが、macOS の Arc で開いているタブを iOS でも開ける程度の簡単な機能しかなく、メインブラウザーとしては使えない。 ↩
-
Arc web browser review: a new way of using the internet - The Verge ↩
-
外部アプリから以外でも、Arc 内からでもリンクを Littre Arc で開くオプションがコンテキストメニューにあるのと、Cmd + Alt + n で空の Little Arc を起動できる。 ↩